
How to use Wrapper Class in Lightning Web Component
A wrapper class is a collection of different Salesforce data types. In Salesforce, you can combine multiple data types and utilize them for various purposes. A wrapper class is used mainly to wrap data collected from the present objects to a new object
Advantages of a Wrapper Class in Salesforce
- Data can be organized perfectly when it is nested.
- When considering the JSON structure, the wrapper class structure is comparable to the data visualization technique on a particular web page.
A wrapper class and a container class can be kept together, but it is better if they are stored separately. When they are kept independently, it is easy for them to be maintained and reused whenever required, thus preventing code duplication.
Use Case:- If we want to display opportunity information in LWC component, then first we need to SOQL in Apex class and create a Wrapper Class with relevant parameter that’s we want to display in LWC component. So here we don’t need to send List of sObject to LWC only Wrapper will manage it.
OpportunityController.cls
public with sharing class OpportunityController {
@AuraEnabled(cacheable=true)
public static List<WrapperClass>getOppData()
{
List<WrapperClass> wrapperOppList=new List<WrapperClass>();
for(Opportunity opp:[SELECT Id, Name, Amount, AccountId, Account.Name, CloseDate, Description, StageName, LeadSource,Type FROM Opportunity LIMIT 10])
{
WrapperClass wrapItem = new WrapperClass();
wrapItem.Name=opp.Name;
wrapItem.Amount=opp.Amount;
wrapItem.StageName=opp.StageName;
wrapItem.Description=opp.Description;
wrapItem.Type=opp.Type;
wrapperOppList.add(wrapItem);
}
return wrapperOppList;
}
public class WrapperClass
{
@AuraEnabled
public String Name;
@AuraEnabled
Public Decimal Amount;
@AuraEnabled
public String StageName;
@AuraEnabled
public String Description;
@AuraEnabled
public String LeadSource;
@AuraEnabled
public String Type;
}
public OpportunityController() {
}
}
wrapperClass.html
<template>
<lightning-card>
<div class="slds-p-around_large" style="background: azure">
<h3 slot="title" style="font-size:20px;">
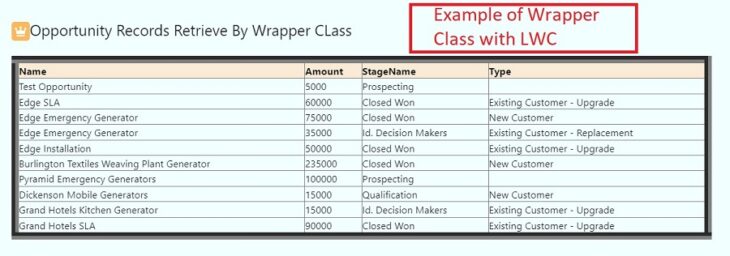
<lightning-icon icon-name="standard:opportunity" size="small"></lightning-icon>Opportunity Records Retrieve By Wrapper CLass <span style="color: #ff8000;"> </span>
</h3>
<br/>
<table border="10">
<thead style="background-color: antiquewhite;">
<tr>
<th>Name</th>
<th>Amount</th>
<th>StageName</th>
<th>Type</th>
</tr>
</thead>
<tbody>
<template for:each={opportunityList.data} for:item="items">
<tr key={items.Id}>
<td>
{items.Name}
</td>
<td>
{items.Amount}
</td>
<td>
{items.StageName}
</td>
<td>
{items.Type}
</td>
</tr>
</template>
</tbody>
</table>
</div>
</lightning-card>
</template>wrapperClass.js
import { LightningElement,wire } from 'lwc';
import getOppData from '@salesforce/apex/OpportunityController.getOppData'
export default class WrapperClass extends LightningElement {
@wire(getOppData) opportunityList;
}wrapperClass.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>56.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>