
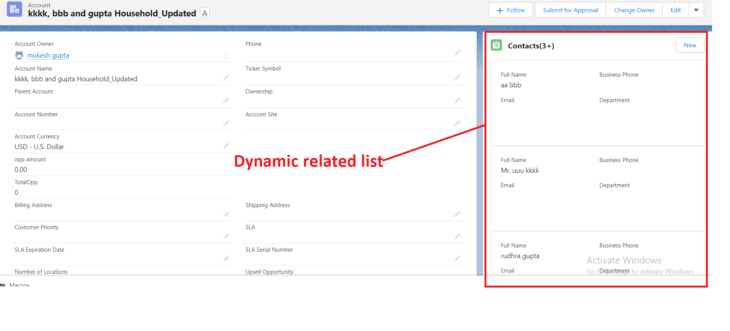
Dynamic Related List With Reuse-ability
<template>
<lightning-card title={titleWithCount} icon-name="standard:record">
<lightning-button label="New" slot="actions" onclick={createNew}></lightning-button>
<div slot="footer">
<div if:true={countBool}>
<lightning-button label="View All" onclick={navigateToRelatedList}></lightning-button>
</div>
</div>
<div class="slds-m-around_medium">
<div if:true={listRecords}>
<template for:each={listRecords} for:item="rec">
<div key={rec.Id} class="slds-box">
<lightning-record-view-form record-id={rec.Id} object-api-name={objectName}>
<div class="slds-grid">
<div class="slds-col slds-size_1-of-2">
<lightning-output-field field-name={field1}></lightning-output-field>
<lightning-output-field field-name={field2}></lightning-output-field>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning-output-field field-name={field3}></lightning-output-field>
<lightning-output-field field-name={field4}></lightning-output-field>
</div>
</div>
</lightning-record-view-form><br><br>
</div>
</template>
</div>
</div>
</lightning-card>
</template>dynamicRelatedList.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="RelatedList">
<apiVersion>54.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordPage">
<property name="strTitle" type="String" label="Title" description="Enter the title"/>
<property name="objectName" type="String" label="Object Name" description="Enter the object name"/>
<property name="parentFieldAPIName" type="String" label="Parent Field API Name" description="Enter the parent field API Name"/>
<property name="fieldsList" type="String" label="Fields List" description="Enter the field API names separated by coma. Do not enter more than 4 fields"/>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
dynamicRelatedList.js
import { LightningElement, api, wire, track } from 'lwc';
import fetchRecords from '@salesforce/apex/DynamicRelatedList.getRelatedLists';
import { NavigationMixin } from 'lightning/navigation';
export default class DynamicRelatedList extends NavigationMixin( LightningElement ) {
@api objectName;
@api parentObjectName;
@api fieldName;
@api fieldValue;
@api parentFieldAPIName;
@api recordId;
@api strTitle;
@api filterType;
@api operator;
@api fieldsList;
@api relationshipApiName;
@track field1;
@track field2;
@track field3;
@track field4;
@track listRecords;
@track titleWithCount;
@track countBool = false;
connectedCallback() {
var listFields = this.fieldsList.split( ',' );
console.log( 'Fields are ' + listFields );
this.field1 = listFields[ 0 ];
this.field2 = listFields[ 1 ];
this.field3 = listFields[ 2 ];
this.field4 = listFields[ 3 ];
}
get vals() {
console.log('this.recordId===>>>> '+this.recordId);
console.log('this.objectName===>>>> '+this.objectName);
console.log('this.parentFieldAPIName===>>>> '+this.parentFieldAPIName);
console.log('this.fieldsList===>>>> '+this.fieldsList);
return this.recordId + '-' + this.objectName + '-' +
this.parentFieldAPIName +'-' + this.fieldsList;
}
@wire(fetchRecords, { relatedListItems: '$vals' })
accountData( { error, data } ) {
if ( data ) {
this.listRecords = data.listRecords;
if ( data.recordCount ) {
if ( data.recordCount > 3 ) {
this.titleWithCount = this.strTitle + '(3+)';
this.countBool = true;
} else {
this.countBool = false;
this.titleWithCount = this.strTitle + '(' + data.recordCount + ')';
}
}
}
}
createNew() {
this[NavigationMixin.Navigate]({
type: 'standard__objectPage',
attributes: {
objectApiName: this.objectName,
actionName: 'new'
}
});
}
navigateToRelatedList() {
this[NavigationMixin.Navigate]({
type: 'standard__recordRelationshipPage',
attributes: {
recordId: this.recordId,
objectApiName: this.parentObjectName,
relationshipApiName: this.relationshipApiName,
actionName: 'view'
}
});
}
}DynamicRelatedList.cls
public with sharing class DynamicRelatedList {
@AuraEnabled(cacheable = true)
public static RelatedListWrapper getRelatedLists(String relatedListItems){
try {
system.debug( 'values are ' + relatedListItems );
List < String > strList = relatedListItems.split( '-' );
system.debug( 'values are ' + strList );
RelatedListWrapper objWrap = new RelatedListWrapper();
system.debug( 'strList.size ' + strList.size() );
if ( strList.size() == 4 ) {
String recordId = strList.get( 0 );
String objectName = strList.get( 1 );
String parentFieldAPIName = strList.get( 2 );
String fieldsList = strList.get( 3 );
String strSOQL = 'SELECT Id';
strSOQL += ', ' + fieldsList;
String filter = ' FROM ' + objectName + ' WHERE ' + parentFieldAPIName + ' = \'' + recordId +'\'';
String strCountSOQL = ' SELECT COUNT() ' + filter;
objWrap.recordCount = Database.countQuery( strCountSOQL );
strSOQL += filter + ' LIMIT 3';
System.debug('strSOQL=> '+strSOQL);
objWrap.listRecords = Database.query( strSOQL );
}
return objWrap;
} catch (Exception e) {
throw new AuraHandledException(e.getMessage());
}
}
public class RelatedListWrapper {
@AuraEnabled
public List < SObject > listRecords;
@AuraEnabled
public Integer recordCount;
}
}
