
Record Type Selection in LWC
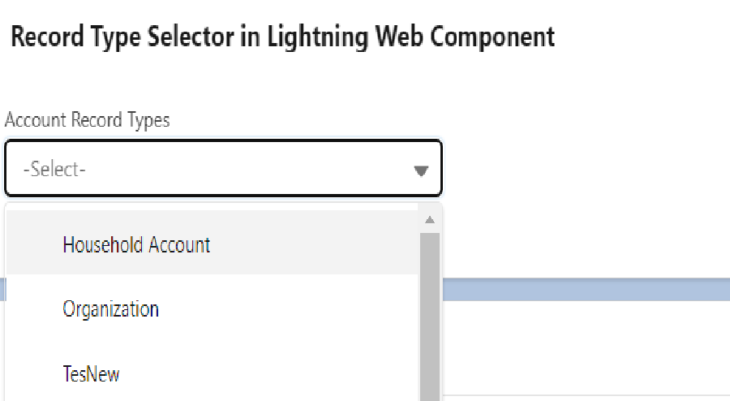
This block will help to create custom Lightning Web Component for Record Type Selection with out Apex class. In this component i am importing uiObjectInfoApi with getObjectInfo method that’s standard process provided by salesforce.
recordTypeSelector.html
<template>
<lightning-card title="Record Type Selector in Lightning Web Component">
<lightning-layout multiple-rows="true" vertical-align="end">
<lightning-layout-item size="6" small-device-size="2" medium-device-size="4" large-device-size="4" padding="around-small">
<div class="slds-form-element">
<div class="slds-form-element__control">
<lightning-combobox name="recordTypes"
label="Account Record Types"
value={selectedValue}
placeholder="-Select-"
options={options}
onchange={handleChange} ></lightning-combobox>
</div>
</div>
</lightning-layout-item>
</lightning-layout><br/>
<div style="margin-left:3%;">
<div if:true={selectedValue}>
Selected Record Type Id: <b>{selectedValue}</b>
</div>
</div>
</lightning-card>
</template>recordTypeSelector.js
import { LightningElement,wire } from 'lwc';
// importing to get the object info
import { getObjectInfo } from 'lightning/uiObjectInfoApi';
// importing Account shcema
import ACCOUNT_OBJECT from '@salesforce/schema/Account';
export default class RecordTypeSelector extends LightningElement {
selectedRecordType;
options = [];
connectedCallback(){
}
// object info using wire service
@wire(getObjectInfo, { objectApiName: ACCOUNT_OBJECT })
accObjectInfo({data, error}) {
if(data) {
let optionsValues = [];
// map of record type Info
const rtInfos = data.recordTypeInfos;
// getting map values
let rtValues = Object.values(rtInfos);
for(let i = 0; i < rtValues.length; i++) {
if(rtValues[i].name !== 'Master') {
optionsValues.push({
label: rtValues[i].name,
value: rtValues[i].recordTypeId
})
}
}
this.options = optionsValues;
}
else if(error) {
window.console.log('Error ===> '+JSON.stringify(error));
}
}
handleChange(event) {
this.selectedValue = event.detail.value;
}
}recordTypeSelector.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>