
How to pass parameter from child Component to parent component using LWC in Salesforce?
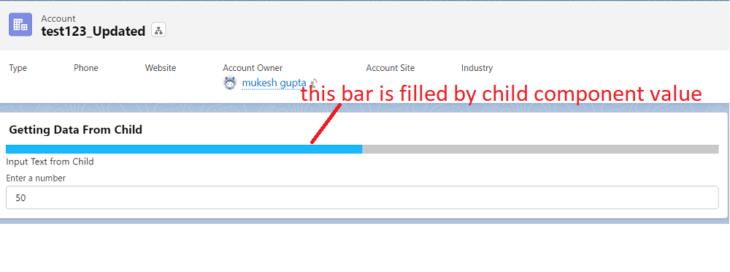
We have two Lightning Web Component childLWC and parentLWC. Our aim is to pass data from childLWC to parentLWC component. Salesforce link
childLWC.html
<template>
Input Text from Child
<lightning-input type="number" name="inp1" label="Enter a number" onchange= {handleChange}></lightning-input>
</template>childLWC.js
import { LightningElement ,api} from 'lwc';
export default class ChildLWC extends LightningElement {
@api passValue;
handleChange(event){
this.passValue = event.target.value;
console.log('this.passValue== >> '+this.passValue)
const selectedEvent = new CustomEvent('progressvaluechange',{
detail : this.passValue
});
this.dispatchEvent(selectedEvent);
}
}childLWC.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__HomePage</target>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>parentLWC.html
<template>
<lightning-card title="Getting Data From Child">
<p class="slds-p-horizontal_small">
<lightning-progress-bar value={progressValue} size="large"></lightning-progress-bar>
<c-child-l-w-c onprogressvaluechange={changeOnchild}></c-child-l-w-c>
</p>
</lightning-card>
</template>parentLWC.js
import { LightningElement } from 'lwc';
export default class ParentLWC extends LightningElement {
progressValue = 0;
changeOnchild(event){
this.progressValue = event.detail;
}
}parentLWC.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
<target>lightning__AppPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>