
Track Decorator in Lightning Web Component
The Lightning Web Components programming model has three decorators that add functionality to a property or function.
The ability to create decorators is part of ECMAScript, but these three decorators are unique to Lightning Web Components.
- @track
- @api
- @wire
@track:-
If a field’s value changes, and the field is used in a template or in a getter of a property that’s used in a template, the component rerenders and displays the new value.
When a component rerenders, the expressions used in the template are reevaluated and the renderedCallback() lifecycle hook executes.
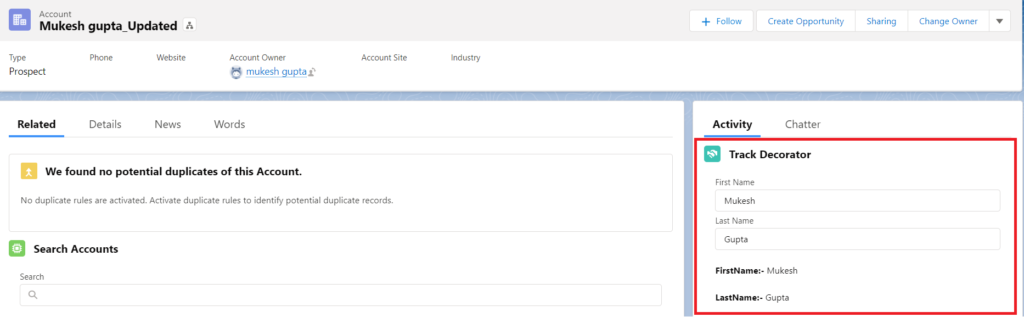
When user type to enter FirstName and LastName then updated values will display in bottom.

trackDecorator.html:-
<template>
<lightning-card title="Track Decorator" icon-name="custom:custom14">
<div class="slds-m-around_medium">
<lightning-input
name="firstName"
label="First Name"
value = {fName}
onchange={handleChange}
></lightning-input>
<lightning-input
name="lastName"
label="Last Name"
value = {lName}
onchange={handleChange}
></lightning-input>
<br>
<b>FirstName:-</b> {fName}
<br>
<br>
<b>LastName:-</b> {lName}
</div>
</lightning-card>
</template>trackDecorator.js
import { LightningElement, track } from 'lwc';
export default class TrackDecorator extends LightningElement {
@track fName = 'Test1'; // Auto populated values in input text
@track lName = 'Test2';
handleChange(event) {
console.log('event.target.name ' + event.target.name);
console.log('event.target.value ' + event.target.value);
if(event.target.name == 'firstName'){
this.fName = event.target.value;
}
if(event.target.name == 'lastName'){
this.lName = event.target.value;
}
}
}trackDecorator.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>NOTE:- From SPRING’20: The @track Decorator Is No Longer Required for Lightning Web Components.
Track Changes Inside Objects and Arrays
To observe changes to the properties of an object or to the elements of an array, decorate the field with @track.
When a field is decorated with @track, Lightning Web Components tracks changes to the internal values of:
- Plain objects created with
{} - Arrays created with
[]
For example, let’s change the code a bit to declare thefullNamefield, which contains an object with two properties,firstNameandlastName. The framework observes changes that assign a new value tofullName.
import { LightningElement, track } from 'lwc';
export default class TrackDecorator extends LightningElement {
fullName = { firstName : '', lastName : ''};
handleChange(event) {
this.fullName.firstName = 'mukesh'; // Component doesn't rerender.
}
}However, if we assign a new value to one of the object’s properties, the component doesn’t rerender, because the properties aren’t observed.
The framework observes changes that assign a new value to the fullName field. This code doesn’t do that, instead it assigns a new value to the firstName property of the fullName object.
To tell the framework to observe changes to the object’s properties, decorate the fullName field with @track. Now if we change either property, the component rerenders.
// Component rerenders.
@track fullName = { firstName : '', lastName : ''};
this.fullName.firstName = 'mukesh';Observe an Array’s Elements
@track is to tell the framework to observe changes to the elements of an array,
If you don’t use @track, the framework observes changes that assign a new value to the field.
arr = ['a','b']The component rerenders when you assign a new value to arr.
// Component rerenders.
this.arr = ['x','y','z'];However, if we update or add an element in the array, the component doesn’t rerender.
// Component doesn’t rerender.
this.arr[0] = 'x';
this.arr.push('c');To tell the framework to observe changes to the array’s elements, decorate the arr field with @track Additionally, the framework doesn’t automatically convert the array to a string for updates to the array’s elements. To return the updated string, use a getter to convert the elements of the array to a string using join().
@track arr = ['a','b'];
get computedArray() { return this.arr.join(','); }
update() {
this.arr[0] = 'x';
this.arr.push('c');
}