
Custom InputField Validation in LWC
This blog will help to make input field mandatory by checkValidity() method. This validity attribute returns an object with the following read-only boolean properties. One property is set to true and the rest are false, depending on attributes set on the input field and the user’s entry
customValidation.html
<template>
<lightning-card>
<div class="slds-p-around_medium">
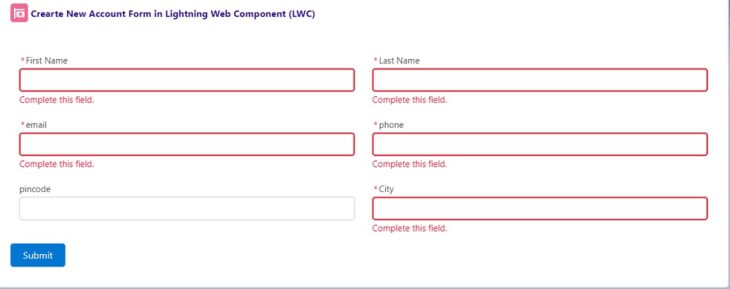
<h3 class="slds-text-heading_medium"><lightning-icon icon-name="custom:custom85" size="small"></lightning-icon> <strong style="color:#270086; font-size:13px;"> Crearte New Account Form in Lightning Web Component (LWC) </strong></h3>
<br/><br/>
<div class="slds-grid slds-wrap">
<div class="slds-col slds-size_6-of-12 slds-p-horizontal--small slds-m-bottom--small">
<lightning-input name="fName" class="reqInpFld" label="First Name" type="text" required></lightning-input>
</div>
<div class="slds-col slds-size_6-of-12 slds-p-horizontal--small slds-m-bottom--small">
<lightning-input name="lName" class="reqInpFld" label="Last Name" type="text" required></lightning-input>
</div>
<div class="slds-col slds-size_6-of-12 slds-p-horizontal--small slds-m-bottom--small">
<lightning-input name = 'email' label="email" class="reqInpFld" type="email" pattern="[A-Za-z0-9._-]+@[a-z0-9-]+.[a-z]{2,}$" message-when-pattern-mismatch="Please enter a valid email" required>
</lightning-input>
</div>
<div class="slds-col slds-size_6-of-12 slds-p-horizontal--small slds-m-bottom--small">
<lightning-input name="phone" label="phone" class="reqInpFld" type="phone" pattern="[0-9]{3}-[0-9]{3}-[0-9]{4}$" message-when-pattern-mismatch="Please enter a valid phone number" required></lightning-input>
</div>
<div class="slds-col slds-size_6-of-12 slds-p-horizontal--small slds-m-bottom--small">
<lightning-input name="pincode" class="reqInpFld" label="pincode" type="number"></lightning-input>
</div>
<div class="slds-col slds-size_6-of-12 slds-p-horizontal--small slds-m-bottom--small">
<lightning-input name="City" class="reqInpFld" type="text" label="City" required></lightning-input>
</div>
<div class="slds-grid slds-wrap">
<div class="slds-col slds-size_12-of-12 slds-text-align--center">
<lightning-button variant="brand" label="Submit" onclick={submitAction}></lightning-button>
</div>
</div>
</div>
</div>
</lightning-card>
</template>customValidation.js
import { LightningElement } from 'lwc';
import {showToastEvent} from 'lightning/platformShowToastEvent'
export default class CustomValidation extends LightningElement {
submitAction(){
if(this.requiredFileds()){
var inputFields = this.template.querySelectorAll('.reqInpFld');
inputFields.forEach(inputField=>{
inputField.value = '';
})
}
}
requiredFileds(){
var isValidVal = true;
var inputFields = this.template.querySelectorAll('.reqInpFld');
inputFields.forEach(inputField =>{
if(!inputField.checkValidity()){
inputField.reportValidity();
isValidVal = false;
}
});
return isValidVal;
}
}customValidation.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__HomePage</target>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>