
How to pass parameter from parent component to child component using LWC in Salesforce?
This blog will help to understand about parent child communication. So in child component we are using @api receivedFromParent this decorator will help to expose parent value on child component
parentLWC.html
<template>
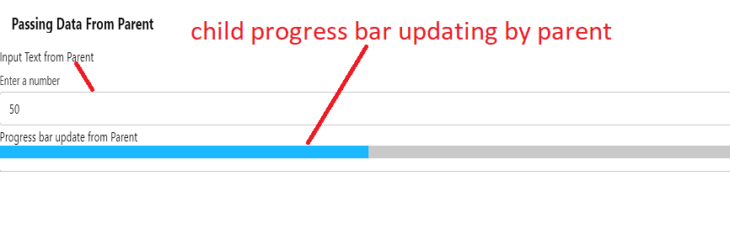
<lightning-card title="Passing Data From Parent">
Input Text from Parent
<lightning-input type="number" name="inp1" label="Enter a number" onchange= {handleChange}></lightning-input>
<c-child-l-w-c received-from-parent = {passValue}></c-child-l-w-c>
</lightning-card>
</template>The @api decorator in the child component exposes a property, making it public, so that the parent component can update it.
parentLWC.js
import { LightningElement,api } from 'lwc';
export default class ParentLWC extends LightningElement {
passValue;
handleChange(event){
this.passValue = event.target.value;
}
}parentLWC.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
<target>lightning__AppPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>childLWC.html:-
<template>
Progress bar update from Parent
<lightning-progress-bar value={receivedFromParent}
size="large"
></lightning-progress-bar>
</template>childLWC.js
import { LightningElement ,api} from 'lwc';
export default class ChildLWC extends LightningElement {
@api receivedFromParent;
} childLWC.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__HomePage</target>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>