
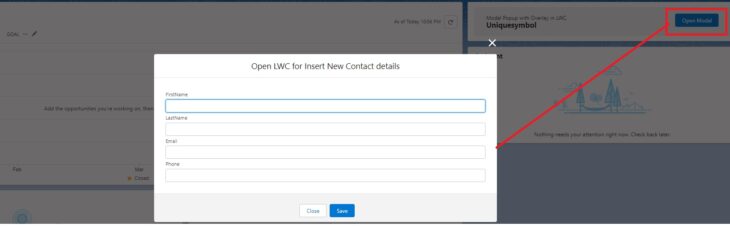
Modal Popup with Overlay in LWC
Create a modal component in response to a user action, such as clicking a button or link. The modal blocks interaction with everything else on the page until the user acts upon or dismisses the modal.
lightning/modal
this component doesn’t use a lightning-modal tag or extend LightningElement. There is no lightning-modal component. Instead, you create a modal by extending LightningModal and using these helper lightning-modal-* components to provide a header, footer and the body of the modal.
lightning-modal-bodylightning-modal-headerlightning-modal-footer
To create a modal component, import LightningModal from lightning/modal. The component has access to the normal LWC resources as well as the special container, helper components, methods, and events of the lightning/modal module. Reference url
overLayModal.html:-
<template>
<lightning-modal-header label={content}></lightning-modal-header>
<lightning-modal-body>
<div class="slds-p-around_small">
<lightning-input name="fName" label="FirstName" value="">
</lightning-input>
<lightning-input type="text" name="lName" label="LastName" value="">
</lightning-input>
<lightning-input type="email" name="email" label="Email" value="">
</lightning-input>
<lightning-input type="tel" name="phone" label="Phone" value="">
</lightning-input>
</div>
</lightning-modal-body>
<lightning-modal-footer>
<div class="slds-m-top_small slds-align_absolute-center">
<lightning-button variant="Neutral" label="Close" class="slds-m-left_x-small" onclick={handleClose}>
</lightning-button>
<lightning-button variant="brand" class="slds-m-left_x-small" label="Save" onclick={handleSave}>
</lightning-button>
</div>
</lightning-modal-footer>
</template>overLayModal.js
import { api } from 'lwc';
import LightningModal from 'lightning/modal';
export default class OverLayModal extends LightningModal {
@api content;
handleClose() {
this.close('close popup');
}
handleSave() {
let data = {};
this.template.querySelectorAll('lightning-input').forEach(currentItem => {
data[currentItem.name] = currentItem.value;
});
console.log(data);
this.close(data);
}
}Below is our main component from which we invoke modal popup with overly
mainComponent.html
<template>
<div class="slds-tabs_card">
<div class="slds-page-header">
<div class="slds-page-header__row">
<div class="slds-page-header__col-title">
<div class="slds-media">
<div class="slds-media__figure">
<span class="slds-icon_container slds-icon-standard-opportunity">
</span>
</div>
<div class="slds-media__body">
<div class="slds-page-header__name">
<div class="slds-page-header__name-title">
<h1>
<span>Modal Popup with Overlay in LWC</span>
<span class="slds-page-header__title slds-truncate" title="Recently Viewed">Uniquesymbol</span>
</h1>
</div>
</div>
</div>
</div>
</div>
<div class="slds-page-header__col-actions">
<div class="slds-page-header__controls">
<div class="slds-page-header__control">
<ul class="slds-button-group-list">
<li>
<lightning-button name="openModal" label="Open Modal" onclick={openModal}
variant="brand" class="slds-m-around_small"></lightning-button>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</template>mainComponent.js
import { LightningElement } from 'lwc';
import overLayModal from 'c/overLayModal';
export default class MainComponent extends LightningElement {
async openModal() {
const result = await overLayModal.open({
size: 'small', //small, medium, or large default :medium
description: 'Accessible description of modal\'s purpose',
content: 'Open LWC for Insert New Contact details',
});
console.log(result);
}
}mainComponent.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>56.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>